I recently developed a wiki for a course that’s being tested right now, and I have to tell you… I’m quite amazed at the possibilities of using wikis for collaborative learning. After developing the course objectives, the SME and I decided to use the wiki as an essential part of the students’ learning experience. The wiki would be available as a companion collaboration area and a sort of explorative playground for the students. As one of the course foci was on teaching using Web 2.0 tools, we wanted to help immerse students in the actual experience of working and collaborating with others online using a wiki.
We decided to use WetPaint as our wiki tool, because of the easy to use WYSIWYG (you know I have to spell this out in my head everytime I type it – arconymitis) features and the fact that it’s so easy to embed video.
Here were some of the applications and activities we included in the wiki:
- A profile page – where students could share a picture, a few facts about themselves, favorite links (and possibly videos or other media). The idea is to help build community among the particpants and instructor
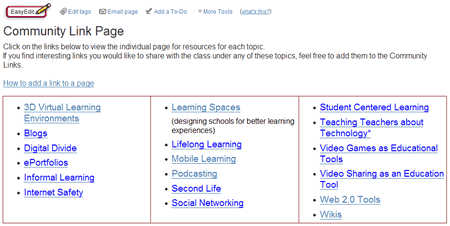
- A collaborative link section – that includes the major concepts in the course. As the students did their own research on the web on topics of their choice they would continually add and share the links to (articles, documentation, media, forums, etc.) with their peers
- A fun video sharing page – I included this because I wanted to introduce students to the idea of sharing video content… and the notion that sharing content online doesn’t just mean text, html pages, or print content
- An image collage activity – the goal of this activity was to collect images that describe both Boomer and Net Generations. The students work with each other collectively to post their images to the wetpaint collage
- Assorted graded activities where students collaborated on content
- Use of the forum threads to discuss content
I took a few approaches to designing the wiki structure and layout of the pages for maxium student participation. Nothing stinks more, than when you build a learning application and no one uses it.
- Keep everything as simple as possible – don’t put to many things on a page
- Post instructions – (or links to FAQ)s if you even suspect that people will not understand how to do or use something (.i.e. use “Context Sensitive Help” whenever you can)
- Model wiki behavior – Always provide examples and suggestions of contributions
- Lay Easter eggs – in multiple places. I actually started planting interesting links and content in different places. Keep putting new things in different areas to keep the wiki live and growing
- Make activities fun and light hearted – when necessary. Human beings (even stodgy adults) learn through play
The course seems to be going well. Students are contributing to the wiki so far, and I don’t think anyone has had any troubles with understanding how to use WetPaint (because it’s a fairly well designed tool). If you haven’t checked out WetPaint I seriously suggest that you take a look at it as a tool for collaborative learning.
An image of the “Community Links Page” – students share information on their research and finding on different topics