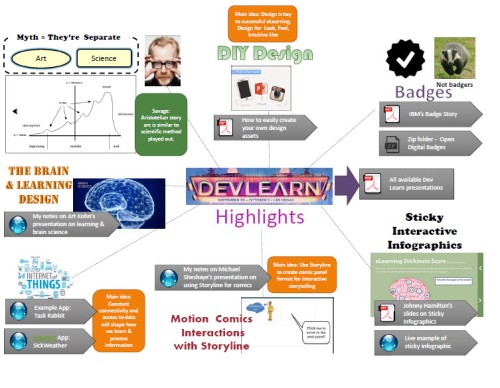
Apologies that this took me a few days to finish. In the spirit of creating an interactive infographic, I developed one that has links to the more helpful presentations and resources I found while attending DevLearn 2015. Click on the image to open the PDF with active links to both .pdf and web resources.
 Here’s my summary going clockwise starting at twelve-o-clock. Please note I’m not re-summarizing presentations & ideas I’ve already discussed in previous posts. As always, DevLearn is action packed and full of
Here’s my summary going clockwise starting at twelve-o-clock. Please note I’m not re-summarizing presentations & ideas I’ve already discussed in previous posts. As always, DevLearn is action packed and full of
Design is Key – successful eLearning design takes into account not only look and feel (intended impact on the audience) as well as good user engagement. Bianca Woods also presented an excellent how to demo on how to easily create your own graphic elements without being an “Art Wiz.”
Badges – I learned first hand from participating in the badging system for DevLearn using the DL2015 app how competitive I am, and humorously enough, I eventually realized that I wasn’t trying to earn the points to get the swag. I did worry that many people might have been trying to load their points by filling out assessments for sessions they did NOT attend. Oh well. I suppose there’s a way to filter these responses out.
Badges can promote growth and learning by sparking learners’ curiousity, competiveness, or providing them with a tangible way to track their progress. Most importantly, they can offer “automated assessment tools” and “learning data.”
Still, for the execution of a badging strategy to work effectively, trust in the badging system must be built (by using trusted experts, both within and outside). Also, administrators and monitors of the system could effectively be training by having earn badges themselves.
Sticky Infographics – you can create engaging infographics using Storyline, Captivate, Lectora and even simple PowerPoint (publishing a linked and media embedded PowerPoint slide as a PPS or PowerPoint Slideshow).
Internet of Things – touched upon in David Pogue’s keynote, will change how we collect data on ourselves and others and how we learn from it. Some apps collect data that can drive competition (example: fitness & weight loss apps). Others will give us a picture of our own and sometimes our peers behavior over time.
Science and Art are Connected – Through his artfully presented talk, Adam Savage from the Mythbusters showed us how Science and Art have a lot in common and that curiousity sparks and drives achievement and discovery in both. And Savage’s advice to all learners: Pay attention; speak your mind; stay curious; ask questions; and tell stories/listen to them too.
To view a very good summary of the Savage’s keynote, view Cammy Bean’s Live Blog Notes.














You must be logged in to post a comment.